Tapi jangan salah ya, program Photoscape ini kalo ditelusuri fiturnya cukup oke juga untuk mengembangkan kreaktifitas. Makanya aku sengaja membuat tutorial photoscapenya sepaya bisa dicontoh temen-temen sekalian
Aku juga nyediaain asesorisnya. sobat tinggal download icon photoscape yang lucu-lucu… telusuri aja deh blog ini… EEEIIITTT… jangan lupa komen ya…
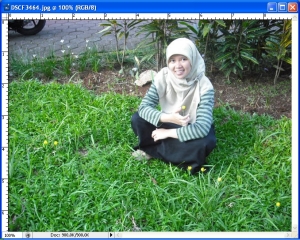
1. Jalankan aplikasi Photoshop kemudian buka file yang akan dijadikan background.

2. Buka lagi file yang akan dijadikan objek dan kecilkan windownya dengan meletakkan pointer ke pinggir window hingga membentuk panah dua arah kemudian drag ke dalam window agar mengecil.

3. Seleksi objek menggunakan Quick Selection Tool kemudian klik Move Tool dan pindahkan objek ke gambar Background


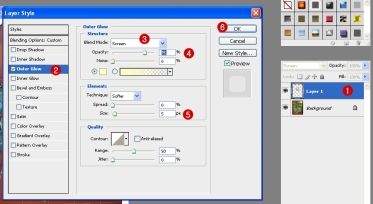
4. Klik kanan pada Layer 1 (1) kemudian pilih Blending Option >> Outer Glow (2).
5. Pilih Screen pada Blend Mode (3), Opacity 75% (4), Size 5 (5) kemudian OK (6). Sebenarnya tidak terpaku seperti itu, kita dapat merubah sesuai keinginan kita yang lain.

6. Simpan dengan format JPEG.

7. Klik kanan pada Layer 1 >> Duplicate Layer (untuk membuat duplikat) kemudian beri nama.
8. Klik kanan pada Layer hasil duplikasi, pilih Blending Option >> Outer Glow lagi. Ubah Size menjadi 25 kemudian OK.
9. Simpan lagi dengan format JPEG.
10. Duplikat lagi Layer 1, pilih Blending Option >> Outer Glow dan ubah Size jadi 50.
11. Ulangi Langkah-langkah membuat Layer yang banyaknya sesuai keinginan, kemudian mengubah Size semakin besar atau semakin kecil. Setelah itu jangan lupa selalu disimpan dengan format JPEG.
12. Setelah semua selesai, Gunakan Aplikasi Photoscape untuk membuat animasi. Pembuatan animasi menggunakan Photoshop bisa dilakukan tetapi langkah-langkahnya lebih rumit.
B. Membuat Animasi
1. Buka aplikasi Photoscape. Belum punya, klik di sini.
2. Cari frame tadi di sebelah kiri atas, misalnya di My Picture, hasilnya akan terlihat di sebelah kiri bawah.
3. Langkah selanjutnya, pindahkan gambar (Drag and Drop) ke daerah ”Drop Your Photo Here” kemudian susun menurut urutan gerak yang dikehendaki.

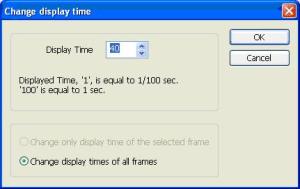
4. Setelah disusun, kita dapat mengatur lamanya gambar akan diam. Klik Change Time, pilih menyamaratakan waktu diam untuk semua gambar (Change display times of all frames) atau memilih gambar tertentu (Change omly display time of the selected frame) dengan mengetikkan angka pada box Display Time. Setelah itu klik OK.

5. Langkah Terakhir, Save…
Hasilnya seperti ini…

Demikianlah langkah-langkah membuat AniGIF. Baik tidaknya animasi tergantung dari kreaktifitas kita dan keunikan. Animasi ini bisa juga dijadikan pendapatan sampingan kalau kita lihat celahnya, bisa dari animasi bercerita atau komik. Ni ada link cara menggunakan photoscape untuk membuat komik. nantikan Tutorial Photoscape selanjutnya ya…
Selamat berkreasi…
Untuk mempelajari artikel ini secara offline, silahkan download filenya:
Download File via Ziddu








/anim_071d0ab0-1918-ba04-fd03-aa9842ba2476.gif)














Tidak ada komentar:
Posting Komentar